C# WPF Window 간 데이터 넘기기
C# WPF Window 간 데이터 넘기기
구글링 해보니 Navigator니 뭐니 복잡하게 데이터를 넘기는 방법이 많던데, 넘기는 데이터가 항상 똑같은 형식이면 그냥 이렇게 해주면 된다. ParentWindow.xaml.cs ChildWindow window1 = new ChildWindow("레립..
blog.relip.org
카테고리 없음 2012. 5. 29. 01:23 Posted by Relipmoc
구글링 해보니 Navigator니 뭐니 복잡하게 데이터를 넘기는 방법이 많던데,
넘기는 데이터가 항상 똑같은 형식이면 그냥 이렇게 해주면 된다.
ParentWindow.xaml.cs
ChildWindow window1 = new ChildWindow("레립목은 일반인인 것 같아요.");
window1.Show();
ChildWindow.xaml.cs
namespace CuteLovelyNamu
{
/// <summary>
/// ChildWindow .xaml에 대한 상호 작용 논리
/// </summary>
public partial class ChildWindow : Window
{
public ChildWindow(string a)
{
InitializeComponent();
}
}
저 굵은 부분이 넘어오는 데이터다.
사실 다시 생각해보니 쉬운데..
# WPF 프로그래밍에서 MainWindow에 버튼을 클릭하면 SubWindow 창이 출력되는 것을 구현할 예정입니다.
구현을 하기 위해서는, 프로젝트에 WPF 창을 추가를 해줘야 합니다.
아래를 따라하면 됩니다.

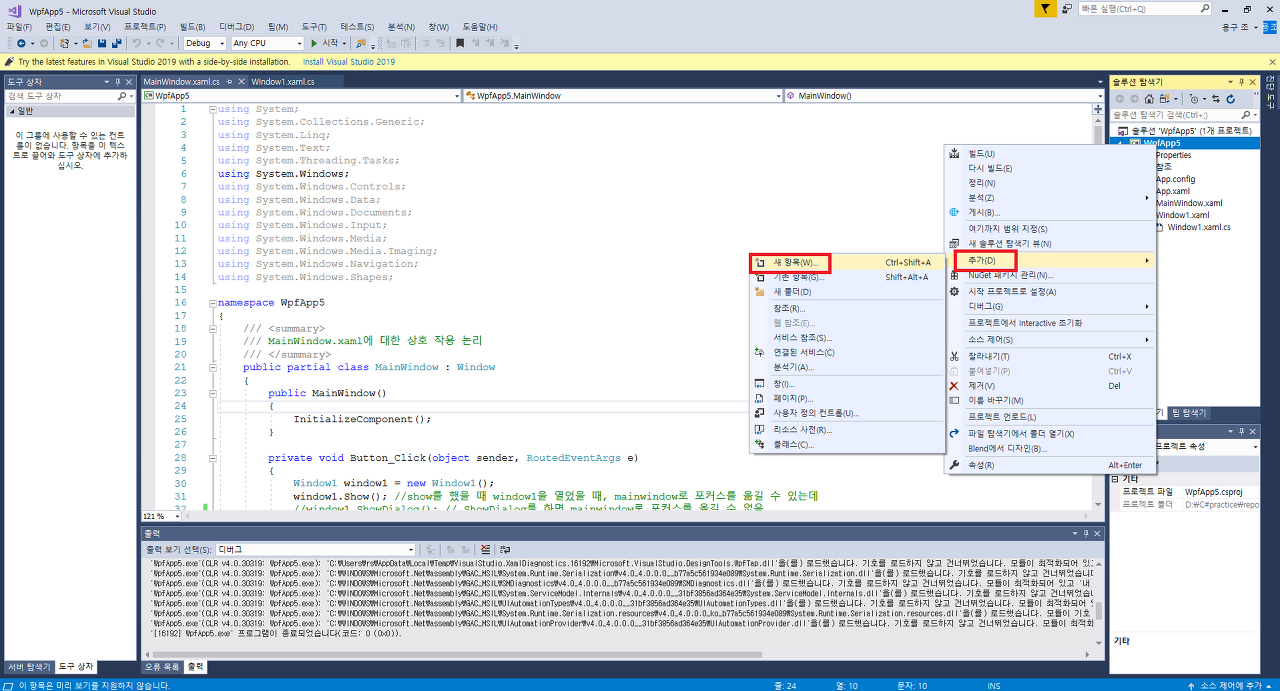
프로젝트 오른쪽 클릭 - 추가 - 새 항목

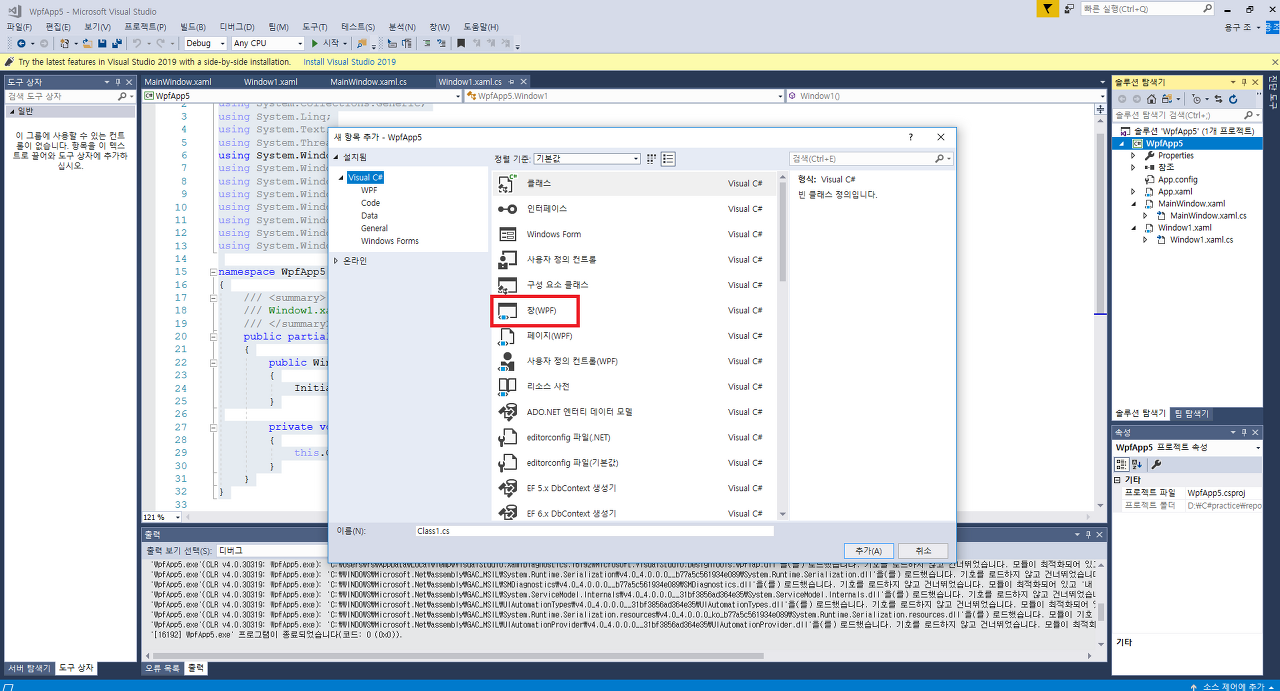
창(WPF)를 추가 (저는 Window1로 이름을 해줬습니다.)
1-(1) XAML 소스 코드(SubWindow)
<Window x:Class="WpfApp5.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp5"
mc:Ignorable="d"
Title="Window1" Height="450" Width="800">
<Grid>
<Button Content="Close"
Click="Button_Click"/>
</Grid>
</Window>
1-(2) XAML 소스 코드(MainWindow)
<Window x:Class="WpfApp5.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp5"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Content="Show Window1"
Click="Button_Click"/>
</Grid>
</Window>
2-(1) 이벤트 함수(MainWindow)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp5
{
/// <summary>
/// MainWindow.xaml에 대한 상호 작용 논리
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
Window1 window1 = new Window1();
window1.Show(); //show를 했을 때 window1을 열었을 때, mainwindow로 포커스를 옮길 수 있는데
//window1.ShowDialog(); // ShowDialog를 하면 mainwindow로 포커스를 옮길 수 없음.
}
}
}
2-(2) 이벤트 함수(SubWindow)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApp5
{
/// <summary>
/// Window1.xaml에 대한 상호 작용 논리
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.Close(); //클릭하면 창 꺼짐
}
}
}
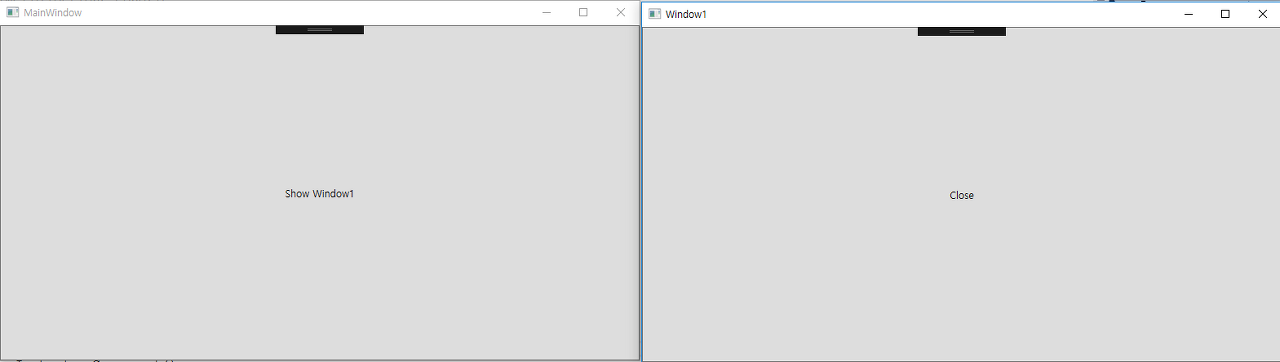
3. 결과

'개발자 > WPF(C#) UI' 카테고리의 다른 글
| [WPF] 아이콘 변경 (0) | 2020.03.24 |
|---|---|
| C# WPF MVVM 패턴 활용하기 (0) | 2020.03.22 |
| Mahapps - IconPacks (0) | 2020.03.22 |
| VS2017 WPF 이벤트핸들러 클릭으로 자동 넘어가기 (0) | 2020.03.21 |
| C# :: byte[] -> 구조체 , 구조체 -> byte(바이트배열 구조체간 할당) (0) | 2020.03.19 |



